워드프레스 Neve 테마 설치: 속도 테스트

Neve 테마는 빠르고 가벼운 워드프레스 테마로, 초보자부터 고급 사용자까지 모두를 위한 유연한 구조를 제공합니다. 공식 테마 디렉토리에 등록된 무료 테마 중 하나로, 블록 에디터(Gutenberg)는 물론 Elementor, Brizy, Beaver Builder 등 다양한 페이지 빌더와도 높은 호환성을 자랑합니다.
특히, Neve는 모바일 퍼스트 구조와 AMP 지원, 최적화된 코드 덕분에 속도 측면에서도 매우 뛰어난 평가를 받고 있습니다.
무료 버전은 30만 명 이상의 활성 설치 및 4.7점의 별점을 받았습니다. 필요에 따라 Pro 버전으로 확장해 헤더/푸터 빌더, WooCommerce 전용 기능 등을 활용할 수도 있어 단순한 블로그부터 복잡한 비즈니스 사이트까지 폭넓게 활용할 수 있습니다.
✅ Neve 테마 특징
Neve는 빠르고 가벼운 구조로 최적화된 워드프레스 테마입니다. 기본 제공되는 블록 에디터와의 높은 호환성은 물론, 다양한 페이지 빌더와도 유연하게 작동하며, 속도 중심의 웹사이트 구축에 적합한 테마로 평가받고 있습니다.
이번 테스트에서는 Neve 테마를 설치하기 전, 기본 설정되어 있는 Twenty Twenty-Five 테마와 비교하여 성능과 구조의 차이를 확인해 봅니다. 테스트는 기본 설치만 되어 있고 플러그인이 없는 상태의 워드프레스 사이트에서 진행합니다.
✅ Twenty Twenty-Five 테마 속도 측정
Twenty Twenty-Five는 워드프레스 설치 시 기본 활성화되는 공식 테마로, 최신 블록 기반 템플릿을 제공하는 것이 특징입니다. 이를 기준으로 Neve 테마 적용 후 어떤 변화를 보이는지 성능, 구조, 사용자 경험 측면에서 확인합니다.

🔲 크롬 개발자도구 속도 테스트[Twenty Twenty-Five]
크롬 개발자도구에서 10번의 속도 테스트를 한 결과입니다. [캐시 사용 중지]는 그대로 체크 상태로 테스트합니다.
속도 테스트에서 DOMContentLoaded와 Load 중 DOMContentLoaded를 기준으로 진행합니다.
|
항목 |
값 |
|---|---|
|
평균 |
147.3 ms |
|
중앙값 |
134.5 ms |
|
최대값 |
232 ms |
|
최소값 |
119 ms |
|
표준편차 |
±32.6 ms |
|
150ms 이하 비율 |
70% (7/10회) |
|
최적화 판단 요약 |
✅ 매우 우수 (100~150ms 안정 분포) |
🔲 구글 페이지스피드 점수[Twenty Twenty-Five]
![Twenty Twenty-Five 테마 구글페이지 스피드 속도 테스트[모바일]](https://uknew.co/storage/2025/07/Twenty-Twenty-Five-테마-구글페이지-스피드-속도-테스트모바일-1024x642.png)
![Twenty Twenty-Five 테마 구글페이지 스피드 속도 테스트[데스크탑]](https://uknew.co/storage/2025/07/Twenty-Twenty-Five-테마-구글페이지-스피드-속도-테스트데스크탑-1024x646.png)
|
항목 |
모바일 |
데스크탑 |
|---|---|---|
|
점수 |
99점 |
100점 |
|
First Contentful Paint |
1.4초 |
0.3초 |
|
Largest Contentful Paint |
1.8초 |
0.4초 |
|
Total Blocking Time |
0ms |
0ms |
|
Cumulative Layout Shift |
0 |
0 |
|
Speed Index |
2.6초 |
0.8초 |
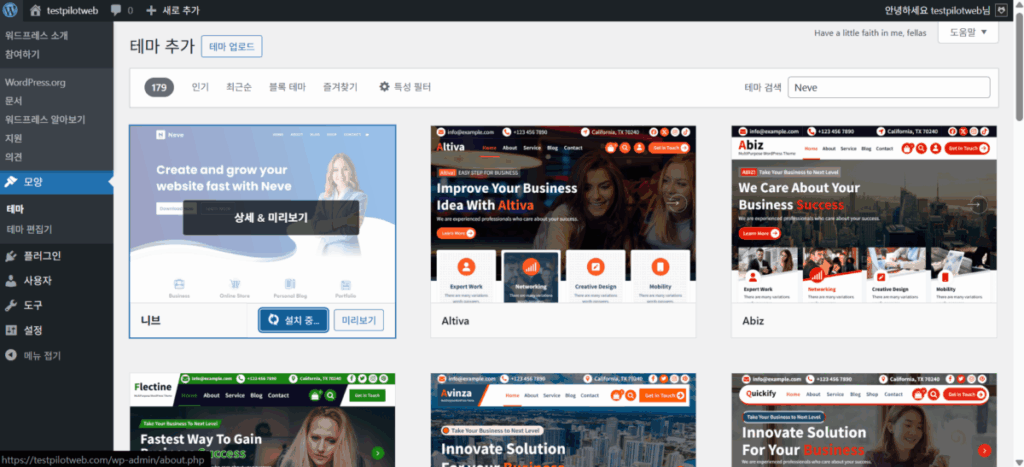
✅ Neve 테마 설치 및 속도 측정
Neve 무료 테마 설치를 진행합니다.



🔲 크롬 개발자도구 속도 테스트[Neve]
|
평균 |
값 |
|---|---|
|
중앙값 |
132.4 ms |
|
최대값 |
126 ms |
|
최소값 |
190 ms |
|
표준편차 |
±22.1 ms |
|
150ms 이하 비율 |
90% (9/10회) |
|
최적화 판단 요약 |
✅ 매우 우수 (100~140ms 안정 분포) |
🔲 구글 페이지스피드 점수[Neve]
![Neve 테마 구글페이지 스피드 속도 테스트[모바일]](https://uknew.co/storage/2025/07/Neve-테마-구글페이지-스피드-속도-테스트모바일-1024x737.png)
![Neve 테마 구글페이지 스피드 속도 테스트[데스크탑]](https://uknew.co/storage/2025/07/Neve-테마-구글페이지-스피드-속도-테스트데스크탑-1024x737.png)
|
항목 |
모바일 |
데스크탑 |
|---|---|---|
|
점수 |
100점 |
100점 |
|
First Contentful Paint |
1.2초 |
0.3초 |
|
Largest Contentful Paint |
1.2초 |
0.3초 |
|
Total Blocking Time |
0ms |
0ms |
|
Cumulative Layout Shift |
0 |
0 |
|
Speed Index |
1.8초 |
0.6초 |
✅ 종합 평가: Neve vs Twenty Twenty-Five
|
비교 항목 |
Twenty Twenty-Five |
Neve |
비고 |
|---|---|---|---|
|
PageSpeed 모바일 점수 |
99점 |
🚀100점 |
Neve가 미세하게 우위 |
|
PageSpeed 데스크탑 점수 |
100점 |
100점 |
동일 |
|
FCP (모바일) |
1.4초 |
🚀 1.2초 |
더 빠름 |
|
LCP (모바일) |
1.8초 |
🚀1.2초 |
개선됨 |
|
Speed Index (모바일) |
2.6초 |
🚀1.8초 |
개선폭 큼 |
|
DOMContentLoaded 평균 |
147.3ms |
🚀 132.4ms |
Neve가 더 빠르고 안정적 |
|
표준편차 (속도 안정성) |
±32.6ms |
🚀±22.1ms |
Neve가 더 일정한 속도 유지 |
|
150ms 이하 비율 |
70% |
🚀90% |
Neve가 더 많은 구간에서 빠름 |
|
CLS / TBT 등 시각 안정성 |
동일 |
동일 |
두 테마 모두 우수 (0 / 0ms) |
|
구조적 특징 |
블록 에디터 전용 기본 테마 |
페이지 빌더 호환 + 커스터마이징 유연 |
Neve가 확장성과 실용성 모두 우위 |
🔲 종합 평가
|
항목 |
평가 요약 |
|---|---|
|
속도 |
✅ Neve가 평균적으로 더 빠르고 안정적임 |
|
점수 |
거의 동일 (모바일은 Neve가 미세 우위) |
|
구성 유연성 |
✅ Neve는 커스터마이징/확장성이 월등 |
|
전반적 추천 |
✅ 실무 환경에서는 Neve 테마가 유리 |
이번 실험을 통해 Neve 테마는 단순히 빠르기만 한 테마가 아니라, 속도와 구조 안정성, 확장성까지 고루 갖춘 실용적인 테마임을 확인할 수 있었습니다.
특히 크롬 개발자도구와 Google PageSpeed 측정 결과 모두에서 Twenty Twenty-Five 테마보다 전반적으로 우수한 성능과 더 안정적인 로딩 분포를 보였습니다.
워드프레스 초보자든 실무 웹사이트를 운영하는 사용자든, Neve는 가볍고 최적화된 기반 위에 유연한 빌더 호환성과 빠른 사용자 경험을 제공하는 선택지가 될 수 있습니다. 속도와 확장성 사이에서 균형을 찾고 있다면, Neve는 매우 합리적인 해답입니다.