[Chrome] 크롬 개발자도구 기능 개요

크롬 개발자도구의 주요 기능은 웹 개발자가 웹사이트의 코드 테스트 및 디버그 작업을 할 수 있습니다. 파이어폭스, 마이크로소프트 엣지, 크롬 등 웹 브라우저에는 크롬처럼 ‘웹 개발 도구(Web development tools)’가 포함되어 있습니다. 크롬 개발자도구 기능은 개발자에게 유용한 도구임이 분명합니다. ‘devtools‘이라는 줄임말로 많이 사용되고 있습니다.
※디버그(debug) 디버깅 or 디버그는 컴퓨터 프래그램 개발 중 발생하는 시스템의 버그를 찾고 수정하는 작업입니다.
1. 크롬 개발자도구 기능
1.1 요소Elements panel
Chrome devtools은 브라우저에 내장되어 웹페이지의 요소 검사에서 HTML과 DOM 뷰어와 편집기를 사용할 수 있습니다. 요소 검사를 이용해서 HTML과 DOM을 변경하고 페이지의 변경 사항을 테스트 해 볼 수 있습니다. 요소에 있는 CSS를 수정해서 개발 작업 전에 변경된 내용을 확인할 수 있습니다.

1.2 콘솔Console panel
자바스크립트 코드를 브라우저에서 테스트 할 수 있습니다.
1.3 소스Sources panel
HTML, CSS, JS 등의 코드를 디버그 합니다.
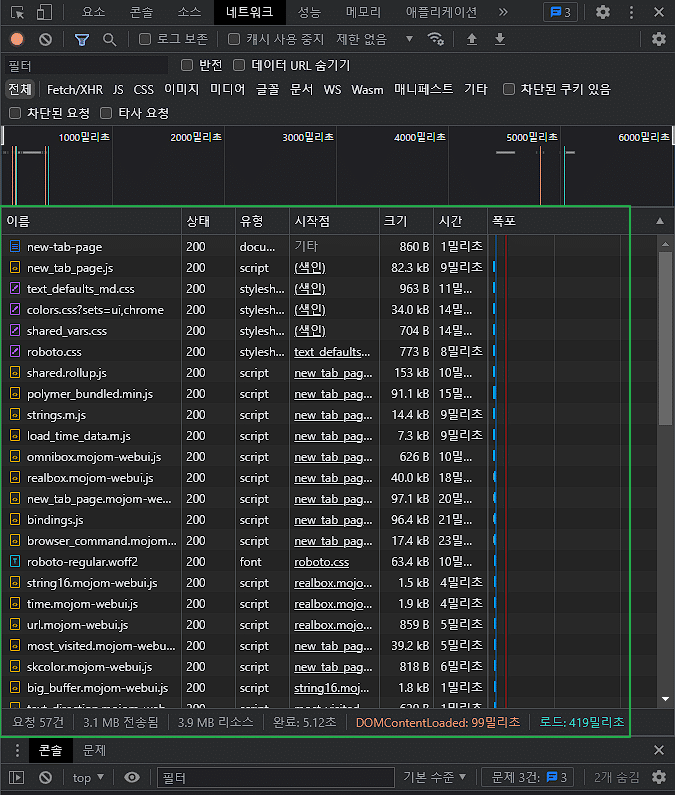
1.4 네트워크Network panel
또 네트워크 패널을 이용해 웹페이지의 이미지, 스크립트, 글꼴 등 외부 파일 형식 콘텐츠를 로드하고 이에 따른 로딩 시간 및 대역폭 사용량을 알 수 있습니다.

1.5 성능Performance panel
퍼포먼스를 이용해 웹 사이트의 성능을 테스트 할 수 있습니다.
1.6 메모리Memory panel
사용되는 메모리의 형태 작성 후 메모리 누수를 확인할 수 있습니다.
1.7 애플리케이션Application panel
쿠기와 스토리지 등 애플리케이션에 관련 데이터를 수집합니다.
1.8 보안Security panel
HTTPS의 유효한 연결 설정과 제공되는 리소스 등의 문제를 디버깅 할 수 있습니다.
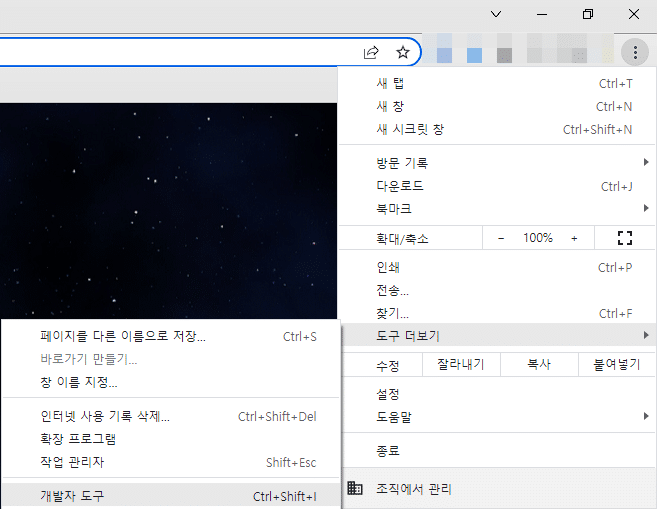
2. F12 버튼으로 개발자 도구가 열리지 않을 때
F12 버튼으로 크롬 개발자도구가 열리지 않을 때 [Ctrl]+[Shift]+[I]를 눌러서 실행할 수 있습니다. 그래도 안된다면 크롬 브라우저 우측 상단 [더보기] 메뉴에서 실행 시킬 수 있습니다.