[Chrome]크롬 개발자도구 웹페이지 속도 측정-네트워크 패널 이용 방법 4가지

크롬 개발자도구 네트워크 패널은 개발자가 웹페이지에서 실제로 업로드와 다운로드가 잘 되는지 HTTP 헤더, 콘텐츠, 크기와 같은 개별 리소스의 속성 등을 체크해야 하는 2가지 경우에 이용을 합니다. 이 페이지에서는 ‘크롬 개발자도구 웹페이지 속도 측정’하는 방법과 네트워크 페널의 기본적인 사용법에 대해 다루겠습니다.
CMS로 운영되는 워드프레스 웹사이트 및 쇼핑몰로 운영되는 사이트 등 웹사이트의 속도 개선으로 SEO에 신경을 쓰는 분들에게도 유용한 개발자도구 기능에 대해 알아 보겠습니다. 웹 상의 속도가 점점 중요해지고 있으며, 구글 웹사이트 속도 측정은 웹페이지 로딩 속도 기준을 아는 유용한 툴입니다.
1. 크롬 개발자 도구-네트워크 패널 기본 사용법
크롬 웹페이지 로딩 속도 측정을 위한 첫 번째 단계입니다. 네트워크 패널을 엽니다.
단축키 맥: [command+option+I] 윈도우: [ctrl+shift+I] or [F12]
직접 접속 할 경우 크롬 앱의 우측 상단 [더보기] > [도구 더보기] > [개발자 도구]를 클릭하면 확인할 수 있습니다.

▼ 네트워크 패널에 접속 했습니다. 한국어 설정 및 다크모드 설정은 아래의 버튼을 눌러 설정 방법을 확인할 수 있습니다.

1.1 네트워크 패널 기본 세팅
네트워크 패널을 열었다면 기본 세팅 방법을 알아 보겠습니다. ①네트워크 로그를 기록해야 하기 때문에 마우스 클릭 or [Ctrl+E] 단축키로 설정하면 빨간 화면으로 변경됩니다. ②[캐시 사용 중지]는 웹사이트가 속도를 위한 캐시 설정이 되어 있을 경우 개발자가 소스 수정 등을 통한 작업을 할 때 번거로움을 없애는 경우에 체크해 줍니다.

네트워크 활동을 기록 상태로 변경하면 ①기록 버튼이 빨간색으로 변경됩니다.

1.1.1 캐시 비우기 및 강력 새로 고침
PC에서 이미 테스트 중인 웹사이트에 접속했다면 리소스가 제공되었기 때문에 페이지 로드 속도가 빨라집니다. 방문자가 처음 페이지에 접속한 상태 테스트가 필요하면 꼭 좌측 상단 [캐시 비우기 및 강력 새로 고침]을 눌러 주시기 바랍니다.


1.1.2 검사 실행하기
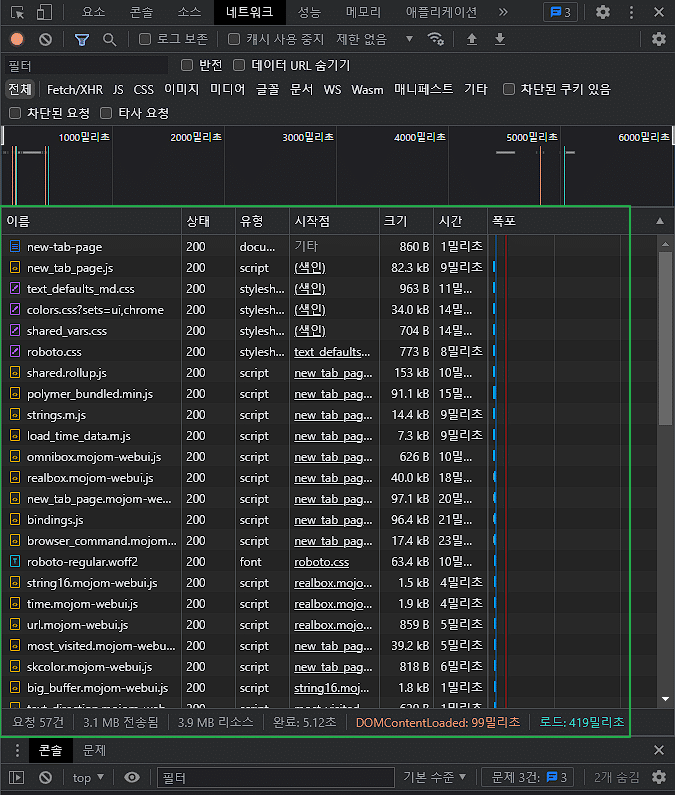
[Ctrl+R] 단축키로 검사를 실행하면 네트워크 로그를 확인할 수 있습니다.

왼쪽부터 리소스의 이름을 확인할 수 있습니다. 요청 파일은 57건이며, PC로 전송된 크기는 3.1MB, 리소스는 3.9MB, 총 완료 시간은 5.12초가 걸렸습니다.
- 상태: HTTP 응답 코드입니다.
- 유형: 폰트와 스타일시트, 이미지 파일, 등의 유형을 확인할 수 있습니다.
- 시작점: 리소스의 원인, 링크를 클릭하면 네트워크에서 소스 탭으로 이동합니다.
- 크기: 각 리소스의 크기
- 시간: 요청에 소요된 시간
- 폭포: 요청에 소요된 시간을 그래픽으로 표현한 것이며, 마우스를 올리면 분석 상태를 볼 수 있습니다.
DOMContentLoaded: HTML이 모두 로드되었으며, DOM 트리가 완성된 상태지만, 외부 리소스(img 및 그외 리소스)가 아직 로드되지 않은 값입니다. load:브라우저에 모든 리소스가 로드 된 상태입니다.(img, style, script..)
2. 크롬 개발자도구 웹페이지 속도 측정 및 개발 도구 추가 기능 보기
페이지 로딩 시간 측정 뿐만 아닌 개발도구로서의 추가 기능을 알아 보겠습니다.
2.1 더 많은 정보 표시 기능-열 추가 기능
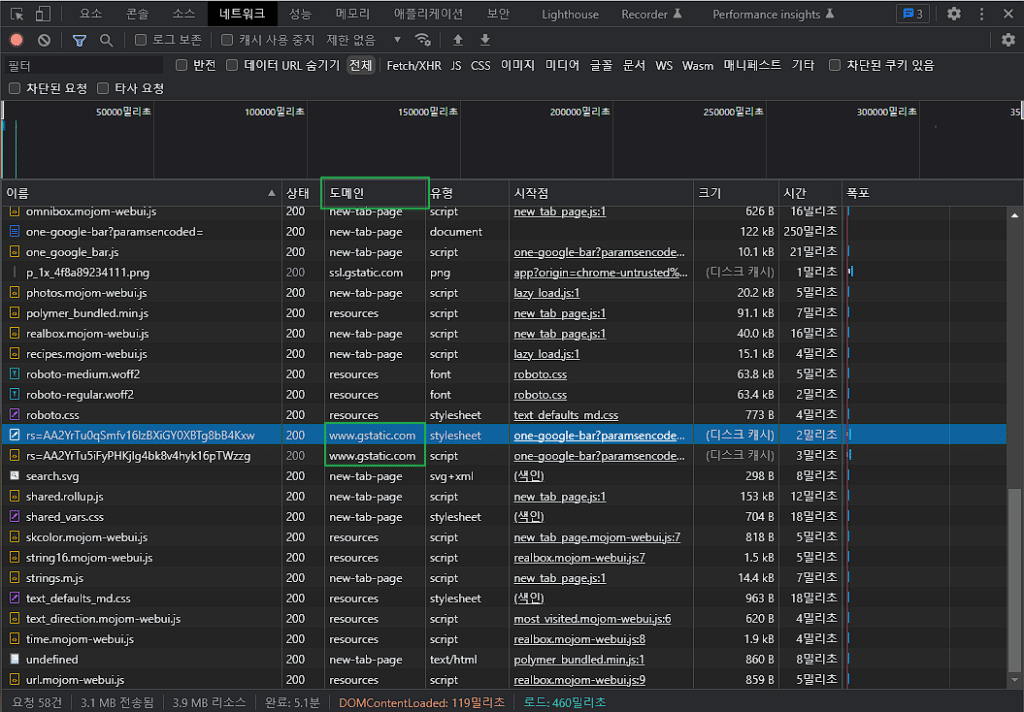
네트워크 로그 테이블 헤더에 마우스 우 클릭으로 열을 추가할 수 있습니다.

테이블 헤더를 이용해서 도메인 열을 추가 했습니다. 사용하지 않는 열도 숨길 수 있습니다.

2.2 네트워크 제한 기능
연결 시뮬레이션 기능을 설정할 수 있습니다.

빠른 3G 및 느린 3G 등의 기능과 맞춤 기능이 있음을 알 수 있습니다.
2.3 도구 더보기
좌측 하단 화면에 [도구 더보기] 버튼을 이용하면 더 많은 도구를 이용할 수 있습니다.

[네트워크 조건]을 클릭 해 줍니다.

일전에 확인했던 [캐시 사용 중지] 기능과 [네트워크 제한] 기능을 확인할 수 있습니다.


2.3.1 사용자 에이전트 기능
[사용자 에이전트] 기능은 크롬과 인터넷 익스플로러 등의 브라우저 별로 볼 수 있는 기능이 있습니다. 기본 PC의 브라우저 앱 뿐만 아닌 크롬 및 파이어폭스 등의 앱을 이용한 아이패드와 맥, 테블릿 등의 디바이스를 이용한 보기도 확인이 가능합니다.

중요한 기능은 구글 봇이 들어 왔을 때입니다.

3. 화면 설정 -기기 툴바 전환 기능
트래픽 측정 방법과는 관계 없는 개발자를 위한 화면 설정 기능입니다.

[개발자도구 네트워크 패널]은 개발자와 웹사이트의 속도를 위한 크롬 개발자도구는 웹페이지 속도 측정 도구로써 구글 페이지스피드와 함께 유용하게 활용할 수 있습니다. 웹사이트의 속도 측정을 위한 테스트 사이트 정보는 아래 버튼에서 추가 확인이 가능합니다.
웹 개발자 도구는 CHrome devtools 외에도 파이어폭스, 익스플로러, 사파리, 마이크로소프트 엣지 및 오페라 등 거의 모든 브라우저에 내장되어 있습니다. 웹 개발 도구(developer tools)는 ‘devtools‘, ‘inspect element‘ 로도 불립니다. 웹 개발 도구를 사용해서 개발자는 HTML, CSS, DOM, JavaScript 등 웹 브라우저에서 처리할 수 있는 여러 요소와 다양한 웹 기술을 활용할 수 있습니다. 브라우저에 내장되어 있기 때문에 추가 모듈 등을 설치할 필요가 없는 것이 장점입니다. 크롬 개발자 도구의 네트워크 패널을 이용한 속도 측정에 중점을 둔 사용법에 대해 알아 봤습니다.