[WP] 워드프레스 렌더링 차단 리소스 제거 방법 2가지
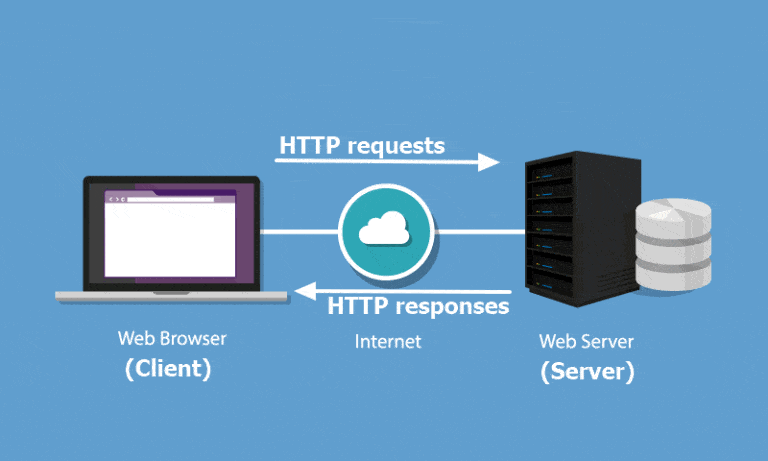
워드프레스를 이용하다 보면 ‘렌더링 차단 리소스 제거‘ 설정이란 내용을 플러그인 사용 중 본 경우가 있을 수 있습니다. 워드프레스 렌더링이란 무엇이며, ‘렌더링‘과 ‘렌더링 차단 리소스 제거‘는 무엇을 뜻 하는지 풀어 보도록 하겠습니다. 먼저 렌더링은 HTML, CSS, 자바스크립트 등 웹 사이트의 문서가 웹 브라우저에서 출력 되는 과정입니다. 웹 페이지에 접속 했을 때 브라우저에 표시되는 것이…