랜딩 페이지란 무엇인가? 제작 시 필수 요소 3가지

온라인 비즈니스를 운영한다면 온라인 마케팅은 매우 중요한 요소입니다. 온라인 마케팅에 있어 새로 웹 사이트를 만드는 초보자 및 오랜 기간 많은 지식을 가지고 운영을 웹 사이트 관리자도 랜딩 페이지는 웹 사이트를 제작할 때 중요한 홍보를 할 수 있는 마케팅 전략의 기본적인 요소로 생각합니다. 랜딩 페이지(Landing Page)는 마케팅 전략을 위한 도구로 오래전부터 현재까지 주목을 받고 있습니다.
랜딩 페이지Landing Page란 무엇인가?
특정 목정이 있는 웹 페이지를 랜딩 페이지라고 합니다. Landing Page의 주 목적은 사이트 방문자로부터 고객으로 전환 또는 새로운 리드를 위해 존재합니다.
※ 리드(Lead): 앞장서서 이끈다는 뜻을 가진 Lead는 마케팅에서 '잠재 고객'을 의미하며 좀 더 포괄적인 의미로 '상품 및 서비스에 어느 정도의 관심을 가지고 기꺼이 일정 수준의 정보(이메일, 핸드폰 등)를 줄 수 있는 잠재 고객'을 의미합니다.
많은 종류의 Landing Page가 있지만 같은 목적을 가지고 있습니다. 제안에 대한 대가로 연락처 정보를 요청하는 리드 양식을 생각할 수 있습니다. 연락처 정보를 제공하게끔 하는 방법은 어떤 것이 있는지 생각해 볼 수 있습니다.

홈페이지 VS 랜딩페이지
보통 웹 사이트의 첫 페이지인 홈페이지와 랜딩페이지의 차이점을 생각하지 못 할 수 있지만 엄연히 다릅니다. 홈페이지는 체류 시간을 증가시키는 목적만 가지고 있습니다. 결국 홈페이지는 모든 서비스를 홈페이지에 방문자가 알아보기 쉽게 구성합니다.
랜딩페이지는 방문자가 특정 목적을 가지고 페이지에 접근하기 때문에 특정 목적만을 페이지에 포함시킨다는 특징이 있습니다. 결국 상품 판매 목적을 가진 CTA 버튼을 클랙하게 하는 랜딩페이지는 홈페이지보다 더 적합합니다.
♣ 액션 유도 버튼(CTA 버튼이란)
CTACall To Action이란 방문자가 고객으로 전환하는 최종 목표 지점을 달성하기 위한 고객의 행동을 유도하는 버튼 or 배너를 말 합니다.

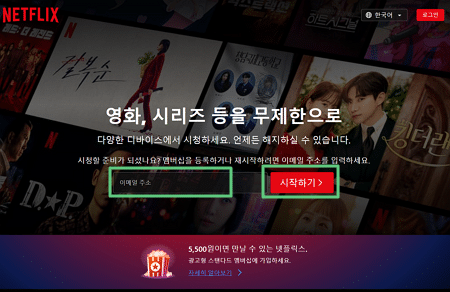
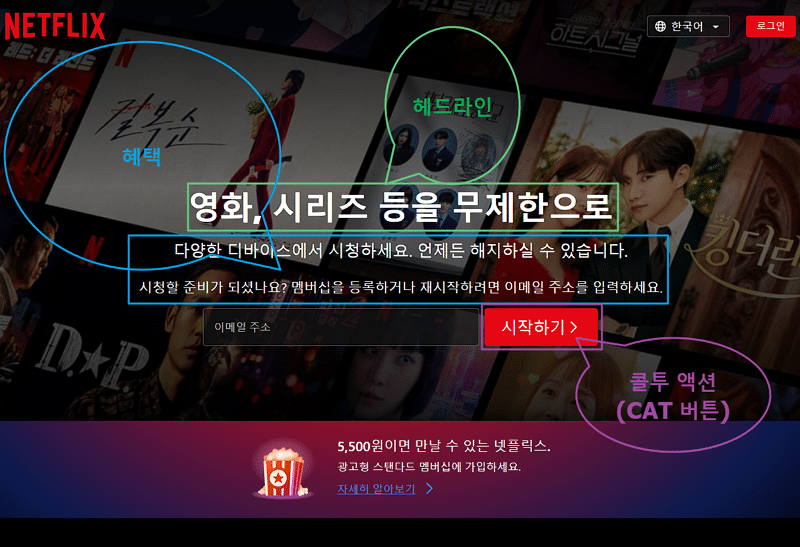
예를 들어 넷플릭스의 랜딩 페이지는 웹이나 앱에서 접속 시 [이메일 주소]와 [시작하기] 버튼을 통해 방문자의 가입을 유도합니다. 랜딩페이지 하나만으로 넷플릭스가 어떤 곳인지 모든 것을 보여줄 수 있습니다.
Landing Page의 필요성과 중요한 이유
정보 페이지 및 홈페이지에서 양식 작성을 할 수 있지만 양식 작성을 위한 특정 페이지가 필요한 이유는 웹 사이트의 탑색 제거 및 경쟁 링크 제거, 대체 옵션의 제거를 통한 모든 방해 요소를 제거한 후 마케팅에 집중할 수 있기 때문입니다. 리드 양식을 방문자가 원하는 곳으로 집중할 수 있게 만들어 줍니다. 언급한 넷플릭스 페이지에 더 많은 카테고리가 있다면 방문자는 다른 여러가지 내용들을 클릭하면서 탐색을 한 후 가입하는 속도가 느리거나 탐색 중 주변의 외부 요인(가족, 수신 전화 등)으로 가입이 미뤄지거나 다른 OTT에 가입할 수도 있습니다. 홈페이지 외에 랜딩페이지 상세페이지 차이를 여기서도 생각할 수 있는 점이기도 합니다.
Landing Page는 [전환]을 목적으로 만들어졌습니다. CTA 버튼이 포함된 링크가 포함되도록 만들어 기존 홈페이지에 비해 페이지 내 CTR이 높을 수 밖에 없는 구조입니다.

랜딩 페이지 제작 방법 시 필수 체크 리스트
♣ 간단 명료한 랜딩 페이지 구조
간단 명료한 구조가 사용자에게 핵심 요소를 전달하기 쉽습니다.
1. 헤드라인
헤드라인에는 핵심 메시지가 담겨 있어야 합니다. 대부분의 사용자가 제일 처음 보며, 뉴스나 책의 헤드라인이 중요하듯이 사용자의 관심을 집중시켜야 합니다.
2. 사용자의 니즈 충족
사용자가 필요로 하는 목적, 즉 니즈를 충족시켜 주어야 합니다.
3. 콜투 액션 버튼
직접적인 CTR을 높이기 위해 구독하기, 구매하기, 결제하기, 한 달 무료 체험 등과 같은 CAT 버튼이 중요한 역할을 하게 됩니다.
넷플릭스의 랜딩 페이지가 좋은 예시입니다.

좋은 랜딩 페이지를 만드는 방법
1. 헤드라인으로 혜택에 집중 시키기
Landing Page의 이탈율을 낮추기 위해 페이지에 머무르는 시간에 얻을 수 있는 이점을 제시해야 합니다. 넷플릭스의 경우 [영화, 시리즈 등을 무제한으로]와 같은 내용으로 구성한 것을 알 수 있습니다.
2. 시선을 사로잡는 이미지
방문자의 관심을 끌기 위해 시선을 사로잡는 이미지가 필요합니다. 감정을 전달하고 방문자가 어떤 느낌을 받았는지, 이 부분에 대한 전략이 필요합니다.
3. 명확한 CAT
방문자가 어떤 액션을 원하는지 명확한 CAT를 만들어서 유도하는 것이 중요합니다.
4. 필요한 내용만 요청
고객이 구매를 위한 어느 단계에 도달했는지, 브랜도의 인지, 신뢰, 방문 목적을 고려해서 바로 클릭 유도로 전환하는 것이 중요하며, 불필요한 내용은 고객 이탈로 이어질 수 있기 때문에 지양해야 합니다.
5. 관련성 있는 혜택 제공
고객이 넷플릭스에서 보고자 하는 영화와 드라마가 있어 랜딩 페이지를 방문했다면 관련성 있는 혜택을 제공해 주어야 합니다. TV를 포함한 핸드폰과 같은 다양한 디비이스에서 볼 수 있는 이점 등 간단 명료한 내용만 페이지에 있는 것이 좋은 예시입니다.
6. 반응형 페이지
대부분의 새로 만들어지는 웹 사이트는 반응형입니다. 랜딩페이지 역시 반응형으로 만드는 것이 좋습니다.
무료 랜딩 페이지 템플릿
템플릿을 자유롭고 쉽게 사용할 수 있도록 만들어져 있는 랜딩 페이지 템플릿은 WIX를 예로 들 수 있습니다. WIX는 세계적으로도 워드프레스와 더불어 많은 점유율을 가지고 있는 CMS입니다. 윅스에 회원 가입을 하면 무료 랜딩페이지 템플릿을 확인할 수 있으며, 시간을 절약할 수 있는 이점이 있습니다.