[WP] 워드프레스 HTTP 요청 줄이는 방법 7가지

워드프레스로 만든 웹 사이트가 느리다면 그 중 한 가지 이유는 HTTP 요청 수가 많기 때문일 수 있습니다. 워드프레스에서 요청을 줄여 로딩 속도를 향상 시킬 수 있습니다.
HTTP 요청이란?
HTTP는 인터넷에서 데이터(HTML, CSS, 이미지, 비디오 등)를 전송하는데 사용되는 프로토콜입니다. 웹 상에는 서버에서 호스팅 되는 많은 정보가 있습니다. 서버의 콘텐츠에 엑세스 하기 위해 브라우저에서 요청을 보내게 되며, 응답을 하게 됩니다.

HTTP란 클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜입니다. 최종적으로 모니터 또는 스마트폰과 같은 장치로 응답을 출력하게 됩니다. 워드프레스 CMS를 포함한 웹 사이트에 접속할 때마다 HTTP 요청이 발생합니다. 워드프레스로 만든 웹 사이트의 경우 일반적으로 다음과 같은 HTTP 요청을 권장하고 있습니다.
빠른 워드프레스 사이트 : 페이지 당 25개 미만 HTTP 요청 최소 권장 성능 : 50개 미만 HTTP 웹 사이트 평균 : 70개 정도 HTTP
웹 사이트에 여러가지 기능이 들어가게 되면 당연히 HTTP 요청 건 수는 늘어납니다. HTTP 요청이 무조건 나쁘다고 할 수 없지만 너무 과하다면 좋지 않은 것은 당연합니다. 과도하게 많으면 당연히 느려질 수 밖에 없습니다.
HTTP 요청을 줄여야 하는 이유
HTTP를 줄여야 하는 이유는 첫 번째 웹 사이트 로딩 속도에 있습니다. 많은 요청은 렌더링 되는 이미지와 CSS 및 자바 스크립트이 많은 것을 의미할 수 있습니다. 불필요한 요청이 있을 수 있습니다.
HTTP를 줄여야 하는 두 번째 이유는 구글 페이지스피드 인사이트의 Core Web Vitals과 그 안에 포함된 LCP(Largest Content Paint) KPI에서 좋은 점수를 얻기 위함입니다. LCP의 경우 첫 번째 의미 있는 콘텐츠가 로딩 되는 속도를 결정합니다.
LCP 점수에 영향을 주는 주요 요소는 '느린 서버 응답 시간', '렌더링 차단 JavaScript 및 CSS', '느린 리소스 로드 시간'입니다.
크고 무거운 파일로 인해 HTTP 요청이 길어지면 웹 사이트 로딩 시간이 늘어 난다는 것을 생각해야 합니다.
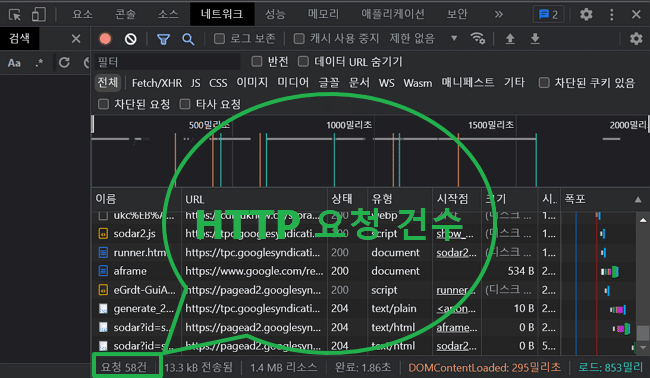
크롬 개발자 도구에서 HTTP 확인하기
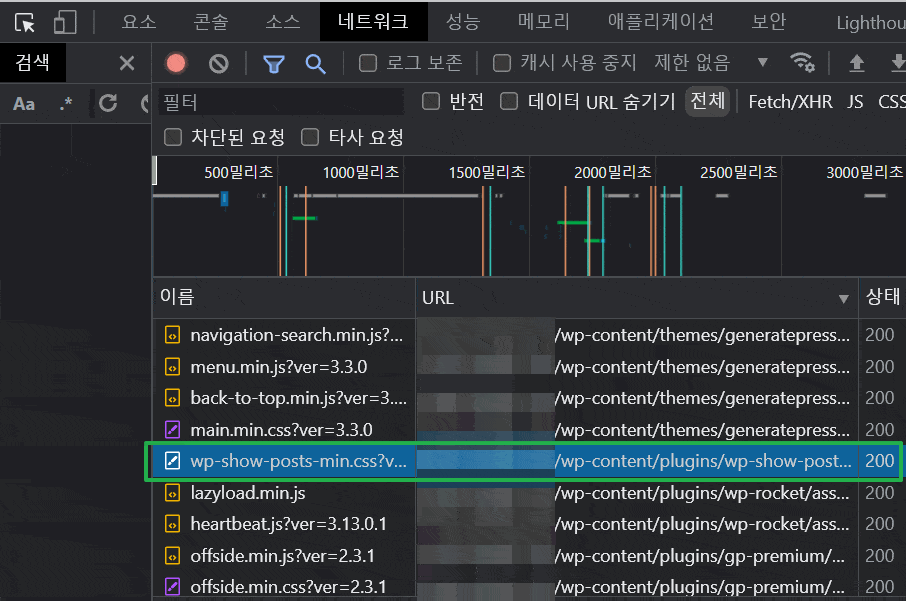
크롬 개발자 도구에서 HTTP 건 수 확인은 네트워크 패널에서 확인 가능합니다. 이미지 파일과 CSS, JS 파일 등의 크기도 같이 확인할 수 있습니다. 58건의 요청이 있는 걸 확인할 수 있습니다.

GTmetrix에서 HTTP 요청을 체크 해 보기
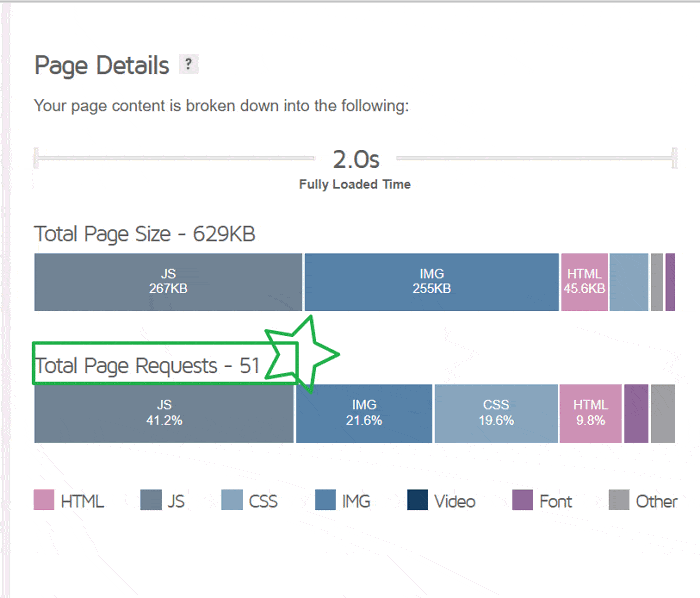
GTmetrix 접속 후 URL 입력 후 웹 페이지의 성능 테스트가 마무리되면 마우스를 아래로 내려줍니다. 요약 [페이지 세부 정보]에서 51건의 요청이 있는 것을 확인할 수 있습니다.

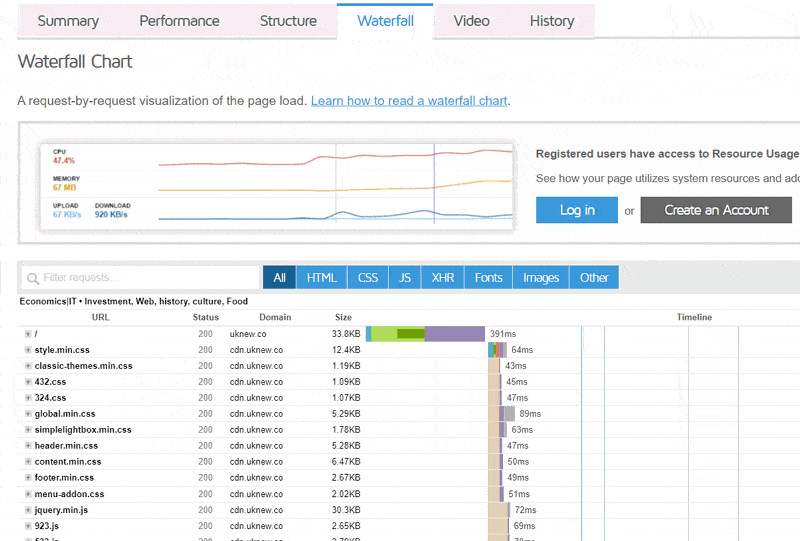
Waterfall Chart에서 개별 HTTP 요청이 각각 어느 정도의 시간이 소요되었는지 확인할 수 있습니다.

워드프레스 사이트의 경우 플러그인에 따라 HTTP 요청이 있었는지 이름으로 확인할 수도 있습니다.
워드프레스 HTTP 요청 줄이는 방법 가지
웹 사이트의 경량화를 위해 HTTP를 줄이는 방법에 대해 알아 보겠습니다. 지원 가능한 테마 또는 캐시 플러그인이나 워드프레스 옵티마이저 플러그인 등을 검토할 때입니다.
1. 플러그인 관리
1.1 미사용 플러그인 삭제
사용하지 않는 플러그인을 삭제합니다. wp-content/plugins 폴더에서 발생하는 HTTP 요청을 관련 “플러그인” 검색으로 확인할 수 있습니다. 크롬 개발자도구 네트워크 성능 탭에서 확인할 수 있습니다. 아래 화면은 플러그인을 확인하는 예시 화면일 뿐이니 참고용으로 보면 될 것입니다.

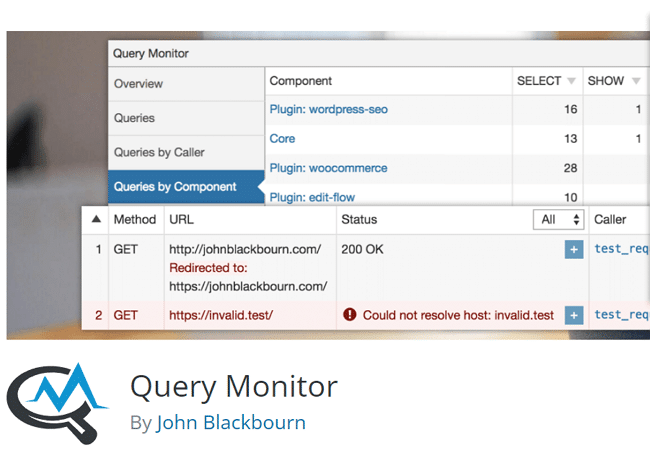
사용하지 않는 플러그인이 HTTP 수를 늘린다면 당연히 삭제해야 할 것입니다. 또 다른 방법은 Query Monitor 플러그인을 이용해 워드프레스 사이트에서 어떤 플러그인을 안 좋은 영향을 주는지 확인하는 방법을 고려할 수 있습니다.

1.2 무거운 플러그인을 더 가벼운 플러그인으로 교체
사이트에 필요한 기능의 플러그인이 너무 무겁다면 동일한 기능을 가진 다른 플러그인을 생각하는 것이 좋은 선택일 수 있습니다.
2. 타사 스크립트 수 줄이기
타사 스크립트 역시 HTTP 수에 포함이 됩니다. 구글 애널리틱스와 애드센스는 타사 스크립트 수에 포함이 됩니다.유튜브 역시 동일하며 구글 글꼴이 구글의 CDN에 있기 때문에 글꼴 파일을 로드하기 위해 구글 서버에 대한 요청을 하게 됩니다. 구글 글꼴과 애널리틱스 같은 경우 로컬에서 호스팅 되게 만들어 보는 것도 방법입니다.
3. CSS 및 JavaScript 결합 및 제거
CSS 및 자바스크립트를 결합해서 요청 수를 줄일 수 있습니다. 사이트의 CSS 파일은 렌더링을 차단합니다. CSS 파일 로드 수가 많을 수록 웹 사이트의 속도가 느려질 수 있습니다. 워드프레스의 대표적인 캐시 플러그인들은 CSS 결합 및 제거, 자바스크립트 결합을 지원합니다. 이미지를 CSS Sprites 결합하는 과정도 있지만 이 글에서는 생략하겠습니다.
4. 이미지 및 비디오 Lazy Loding 사용
Lazy Loding을 사용하면 클라이언트가 아래로 스크롤을 하기 전에 스크롤 하기 전 볼 수 있는 이미지와 동영상 ifame 로드를 기다리게 되어 HTTP가 바로 출력되지 않습니다.
5. WordPress Emojis 비활성화
워드프레스는 이모티콘에 자체 HTTP 요청을 추가하기 때문에 Emojis를 제거하는 것이 좋습니다. 플러그인을 사용해서 요청수를 줄이면서 이모티콘을 계속 사용할 수 있는 장점이 있습니다.
6. 렌더링 차단 CSS & JavaScript 연기
렌더링 차단 CSS 및 자바스크립트 리소스를 연기해야 방법이 있습니다. ‘연기defer‘, ‘비동기async‘ 옵션이 있습니다.
7. 필요한 경우에만 스크립트 로드
필요한 경우에만 워드프레스 플러그인을 로드하는 방법이 있습니다.