자바스크립트 SEO: 구글과 네이버에서 JS를 처리하는 과정과 방법

자바스크립트 SEO란 JavaScript로 구축된 웹사이트 or 웹페이지를 검색 엔진이 더 쉽게 크롤링과 렌더링 및 색인화 할 수 있도록 만드는 데 초점을 둔 SEO 기술의 일부입니다. 자바스크립트 SEO를 사용하는 이유는 사용자 경험을 향상시키기 위함입니다.
JavaScript SEO에는 다음과 같은 작업이 있습니다.
- JavaScript로 삽입된 콘텐츠 최적화
- 올바른 지연로딩
- 올바른 내부 링크 구축
- JavaScript 문제 예방 및 해결
구글이 자바스크립트 SEO에 대해 생각하는 방식
구글은 JavaScript SEO를 세 단계로 웹과 앱을 처리합니다.
- 크롤링
- 렌더링
- 색인 생성

구글 웹 크롤러(구글봇)는 크롤링 및 렝더링을 위해 페이지를 대기열에 추가한 후에 URL을 크롤링합니다. 구글 봇이 요청하면 서버는 HTML 문서를 보내게 됩니다.
이후에 구글봇이 페이지를 렌더링 하는데 필요한 리소스를 결정하게 되며, HTML을 크롤링 한다는 것을 뜻합니다. 하지만 자바스크립트를 렌더링 하는 것에 대해서는 연기하고 대기열에 넣게 됩니다. 구글봇은 전 세계 20억 개의 웹사이트에서 JavaScript를 다운로드 한 이후 읽고 실행하는데 필요한 서버 리소스를 생각한다면 연기할 수 밖에 없습니다.
1. 서버 사이드 렌더링(SSR)
서버 측 렌더링(SSR)은 웹 페이지의 초기 로딩 시에 서버에서 HTML 콘텐츠를 생성하는 방식입니다. 이 HTML은 브라우저에 더 빠르게 전달되어 사용자에게 보여지며, 이는 페이지의 SEO 성능을 향상시키는 데 도움이 됩니다. SSR을 사용하는 경우 주요 콘텐츠를 빠르게 로드할 수 있고, 레이아웃 변경으로 인한 사용자 경험 저하를 줄일 수 있습니다.
그러나 SSR은 페이지에서 사용자 입력을 처리하는 데 걸리는 시간을 늘릴 수 있습니다. 이는 JavaScript가 브라우저에서 실행되는 클라이언트 측 렌더링(CSR)과 다릅니다. 일부 웹사이트에서는 JS를 많이 활용하는 페이지에는 SSR을 사용하지 않는 이유가 여기에 있습니다. 사용자 입력이 빠르게 처리되어야 하는 페이지에서 SSR을 사용하면 초기 로딩은 빠를 수 있지만 사용자 상호작용이 느려질 수 있기 때문입니다.
따라서 웹사이트는 SSR과 CSR을 적절히 조합하여 성능과 사용자 경험을 균형있게 유지하려고 합니다. SSR은 SEO를 개선하고 초기 렌더링을 빠르게 하지만 사용자 상호작용의 성능에 영향을 줄 수 있으므로, 웹 개발자들은 각 페이지의 요구 사항과 성능 특성을 고려하여 SSR과 CSR(클라이언트 사이드 렌더링)을 적절히 선택하고 구현합니다.
2. 클라이언트 사이드 렌더링
CSR (Client-Side Rendering)은 서버 측 렌더링(SSR)과 반대되는 방식으로, 웹 페이지의 초기 렌더링을 클라이언트(브라우저 또는 검색 엔진)에서 JavaScript를 사용하여 처리하는 방식입니다.
CSR의 주요 특징은 다음과 같습니다:
- 클라이언트 측 렌더링: HTML 문서를 받을 때, 초기에는 콘텐츠가 아닌 기본 HTML과 JavaScript 파일을 받아옵니다. 이후 브라우저 내에서 JavaScript가 실행되며, 해당 스크립트는 동적으로 콘텐츠를 생성하고 렌더링합니다.
- 사용자 인터페이스와 상호작용: 대부분의 CSR을 사용하는 웹사이트는 사용자 인터페이스가 복잡하거나 많은 상호작용이 필요한 경우에 활용됩니다. 페이지의 다양한 요소가 동적으로 변하고 사용자의 상호작용에 따라 콘텐츠가 변경될 수 있습니다.
CSR과 SSR은 각각의 장단점을 가지고 있으며, 이를 고려하여 웹사이트는 SSR과 CSR을 조합하여 SEO 최적화와 사용자 경험을 적절히 균형있게 유지하는 방식을 선택하기도 합니다.
3. 동적 렌더링

동적 렌더링은 콘텐츠가 빠르게 변경되고 빠른 인덱싱이 필요한 대규모 사이트나 소셜 미디어, 채팅 앱과 같이 페이지 콘텐츠에 빈번한 액세스가 필요한 경우 고려될 수 있습니다. 또한, 일부 크롤러가 JavaScript의 일부 기능을 지원하지 않는 경우에도 동적 렌더링이 선택될 수 있습니다.
그러나 장기적으로 동적 렌더링이 항상 최선의 솔루션이 되는 경우는 드뭅니다. Google 가이드라인에서 동적 렌더링 설정 및 대체 접근 방식에 대한 정보를 얻을 수 있습니다.
자바스크립트가 포함된 콘텐츠: 구글 친화적으로 만드는 방법
앞서 언급한 것처럼 자바스크립트는 구글 봇이 바로 가지가지 않습니다. 우선 올바른 크롤링과 렌더링 색인 생성이 되었는지 확인할 수 있습니다.
1. 구글 서치 콘솔 활용 오류 찾기
구글 봇은 크롬의 최신 버전을 기반으로 합니다. 서치 콘솔의 관리 중인 웹사이트 설정으로 접속 해 줍니다.
①먼저 상단에 테스트 할 URL을 입력해 줍니다. 결과가 나오면 ②실제 URL 테스트를 입력해 줍니다.

▼ 실시간 URL 테스트에서 HTML과 스크린샷과 추가정보 탭을 확인해 줍니다.
HTML에서 JS 파일 등을 검색하고 추가 정보 탭에서 누락된 콘텐츠를 확인할 수 있습니다. 또 스크린샷에는 자바 스크립트로 이루어진 콘텐츠가 보이는지 여부를 확인할 수 있씁니다.

구글이 JS 페이지를 렌더링 할 수 없는 가장 큰 이유는 robots.txt 파일이 렌더링을 차단하기 때문입니다. robots.txt 파일에 코드를 추가해 줍니다.
User-Agent: Googlebot
Allow: .js
Allow: .css2. J 파일의 렌더링이 되지 않는 이유
- 클릭 시 JS가 URL을 가리키는 내부 링크를 생성하기 때문에 URL을 찾을 수 없음.
- Google이 콘텐츠 색인을 생성하는 동안 페이지 시간이 초과.
- 렌더링 중 오류 발생
- 자바스크립트 파일에 대한 구글봇의 차단 여부
추가 체크 사항
- robots.txt 파일에서 .js 파일을 차단하면 Googlebot이 이러한 리소스를 크롤링하지 못할 수 있음.
- JavaScript를 사용하여 페이지를 지연 로드할 때 색인을 생성해야 하는 콘텐츠 로드를 지연하지 말 것.
네이버 서치 어드바이저: 자바스크립트 SEO
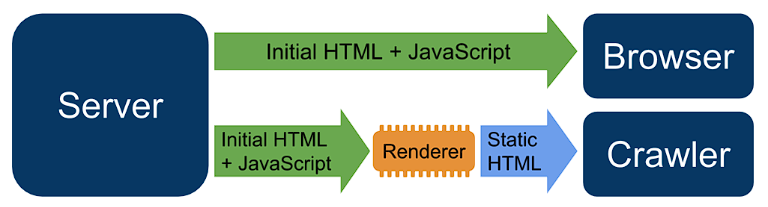
네이버 검색로봇은 여러분이 사용하는 일반 웹브라우저와 동일하게 웹 페이지를 해석(렌더링) 하기 위하여 아래와 같이 처리합니다.
출처: 네이버 자바스크립트 검색 최적화
- 검색로봇이 자바스크립트를 활용하여 동적으로 HTML을 처리하는 페이지를 발견하는 경우 페이지에 포함된 자바 스크립트 리소스가 수집되어 있는지를 체크합니다.
- 자바스크립트가 수집되어 있지 않으면 정적인 HTML의 내용을 먼저 수집하여 색인 처리합니다.
- HTML에 포함되어 있는 자바스크립트 리소스는 별도의 수집 과정을 거쳐서 렌더링 서버에 일정 기간 저장됩니다. 간혹 자바스크립트 url에 timestamp 혹은 hash 값을 넣어서 리소스의 최신성을 강제로 처리하는 경우가 발견되고 있습니다. 이 경우 수집 과정에서 페이지의 콘텐츠 해석에 문제가 발생할 수 있으므로 권장하지 않습니다.
- 검색로봇이 해당 페이지를 재 방문할 때 확보된 자바 스크립트가 있다면 해당 스크립트를 포함하여 렌더링을 진행합니다.
- 렌더링 결과 페이지의 주요 콘텐츠 내용이 변경되어 있는지를 파악한 후 색인을 업데이트 여부를 결정합니다.





![구글 서치 콘솔[google Search Console]](https://uknew.co/storage/2023/01/구글-서치-콘솔google-Search-Console-768x768.png)
