[WP] 워드프레스 파비콘(Favicon) 설정하기

파비콘(Favicon)은 즐겨 찾기와 아이콘의 합성어 [favorites + icon]로 만들어 졌습니다. 보통 웹사이트 브랜드나 로고의 간결한 버전이나 웹사이트를 대표하는 이미지를 나타내며, 사용자가 해당 웹사이트를 쉽게 식별할 수 있도록 도와 줍니다.
파비콘은 주로 웹사이트의 루트 디렉터리에 “favicon.ico”라는 파일 이름으로 저장됩니다. 브라우저는 이 아이콘을 자동으로 로드하여 사용자에게 표시합니다. 또한, 파비콘은 웹사이트의 다양한 페이지에서 사용될 수 있으며, 각 페이지마다 다른 아이콘을 사용하려면 HTML 문서의 요소를 사용하여 지정할 수 있습니다.

구글과 Semrush의 파비콘처럼 웹 사이트의 전반적인 디자인 및 브랜딩에 중요한 역할을 하며, 웹사이트를 더 쉽게 식별할 수 있게 해 줍니다.
워드프레스 파비콘 설정 방법
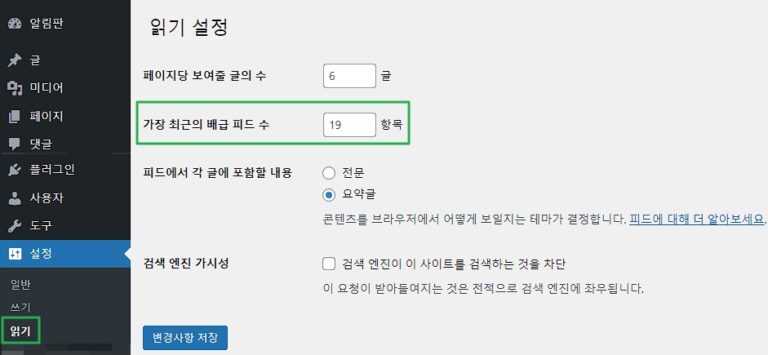
워드프레스 관리자 페이지에서 [외모] > [사용자 정의하기] > 사이트 아이덴티티(Site Identity) 경로에서 파비콘을 설정할 수 있습니다. 만들어 놓은 이미지를 드래그 하는 방식으로 설정할 수 있습니다.

정사각형이어야 하고 최소 512 x 512 픽셀이어야 하는 조건이 있습니다. 워드프레스에서 권장하는 파비콘 크기는 언급한 것 처럼 512 x 512 이며, 이는 다양한 디바이스와 브라우저에서 파비콘 이미지가 더 잘 보이도록 하기 위한 것입니다. 고해상도 디스플레이와 모바일 디바이스에서 더 높은 해상도의 이미지를 사용하는 것이 화질을 향상시킬 수 있기 때문입니다.
512 x 512 크기가 아닐 경우 설정할 때 이미지를 자를 수 있는 페이지로 이동합니다.
파비콘 지원 파일 형식
예전에는 파비콘의 지원이 특정 ICO 파일을 사용하는 조건이었지만 최신 브라우저에서 ICO, PNG, GIF 파일 사용도 지원하고 있습니다.
WordPress Favicon이 중요한 이유
워드프레스 파비콘 설정은 필수 요소입니다. 앞서 다른 웹사이트 역시 동일하지만 브랜드 인지도를 향상 시키고, 소비자의 신뢰도를 향상시킬 수 있습니다. 일반 블로그 사이트라도 파비콘이 있다면, 기본적인 구색이 갖춰진 사이트로 인식할 수 밖에 없겠지요.
모바일 장치에서도 파비콘을 사용하여 브랜드와 상표로서의 인지도를 향상시킬 수 있습니다.


![WP Rocket 메인페이지 or 소개 페이지 7 - 우커머스[전자 상거래 CEO 평가]](https://uknew.co/storage/2025/09/WP-Rocket-메인페이지-or-소개-페이지-7-우커머스전자-상거래-CEO-평가-768x343.png)


![[WP] 워드프레스 드롭인 플러그인이란?](https://uknew.co/storage/2023/06/wordpress-plugin워드프레스-플러그인.jpg)

![Perfmatters Plugin 기본 메인 화면[영어만]](https://uknew.co/storage/2025/10/Perfmatters-Plugin-기본-메인-화면영어-768x463.png)