[WP] 워드프레스 LCP(Largest Contentful Paint) 측정 방법 4가지와 해결 방법

웹 사이트를 운영할 경우 SEO 측면에서 웹 사이트의 로딩 속도는 매우 중요한 요소입니다. 이번에는 워드프레스 LCPLargest Contentful Paint란 무엇이며, 중요한 이유와 개선하는 방법에 대해 알아 보겠습니다.
LCP는 코어 웹 바이탈Core Web Vitals 지표 중 하나입니다.
코어 웹 바이탈(CWV) : 출처 클라우드플레어
ⓐ 로딩 속도를 측정하는 최대로 의미 있는 페인트(LCP)
ⓑ 페이지 상호 작용성을 측정하는 첫 번째 입력 지연(FID)
ⓒ 시각적 안정성을 측정하는 누적 레이아웃 변경(CLS)
최대 콘텐츠 페인트: LCP란?
구글은 웹 사이트의 성능 측정을 하는데 여러가지 측정 항목을 이용합니다. 그 중 하나가 LCP입니다. LPC는 웹 페이지 상단의 가장 큰 시각 콘텐츠 요소가 표시(렌더링)되는데 걸리는 시간을 측정합니다. 페이지에 접속했을 때 이미지(동영상 or 애니메이션 등) 블럭 or 텍스트 블럭이 이에 속합니다.
LCP 점수 합격 기준
LCP 점수 합격 기준은 2.5초 이하여야 합니다.
| 빠름 | 개선이 필요함 | 느림 | |
|---|---|---|---|
| LCP | 2.5초 이하 | 4초 이하 | 4초 초과 |
워드프레스 LCP 측정 방법
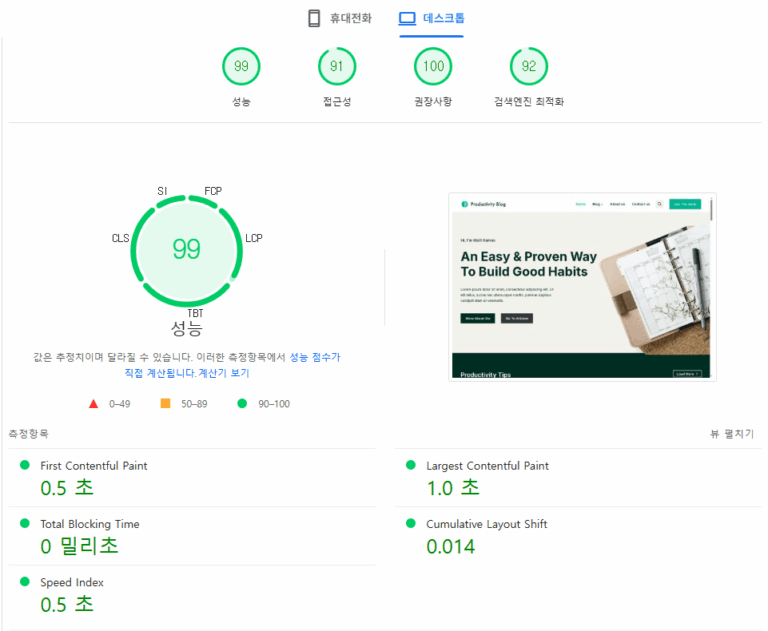
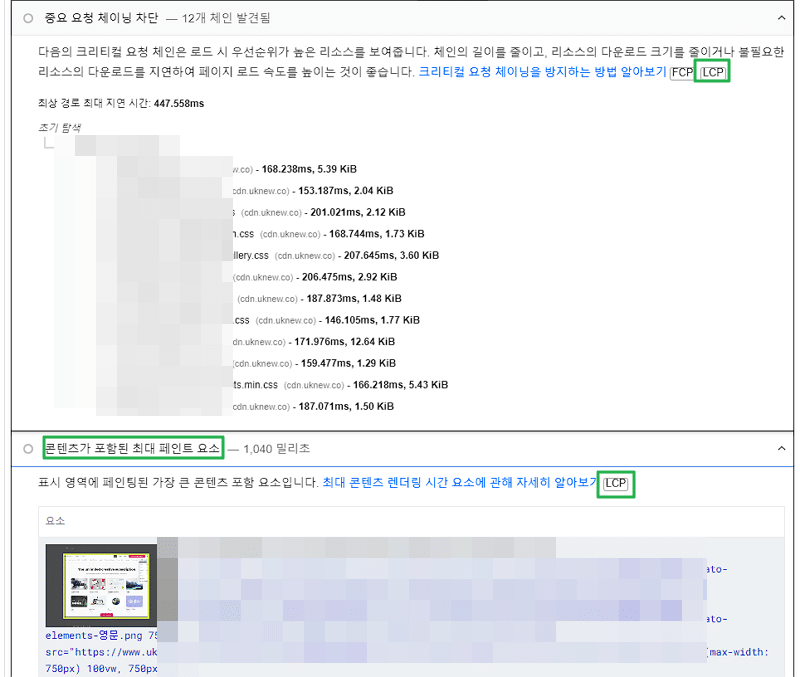
1. 구글 페이지 스피드로 확인하기

가장 널리 알려진 구글의 페이지스피드 인사이트를 이용하는 방법입니다. [중요 요청 체이닝 차단]에서 발견된 체인과 [콘텐츠가 포함된 최대 페인트 요소]로 LCP 항목에 대한 진단을 할 수 있습니다.

2. 크롬 개발자도구 Lighthouse
크롬 개발자도구의 Lighthouse를 이용해서 LCP 결과 진단을 할 수 있습니다.
3. 구글 서치콘솔 활용
서치콘솔 내 코어 웹 바이탈에서 개선이 필요한 URL의 보고서 열기에서 CLS 및 LCP 등을 확인하여 웹 사이트의 성능을 개선할 수 있습니다.

4. 지티메트릭스 활용
GTmetrix를 활용한 LCP 확인은 간단하게 URL을 입력 후 진행합니다.