워드프레스 버튼 만들기&링크 추가 방법
워드프레스에서 콘텐츠를 작성하다 보면 추가 설명이 필요하여 내부 및 외부 링크를 만들어야 하는 경우가 있습니다. 웹사이트의 좋은 사용자 인터페이스(UI)는 좋은 사용자 경험(UX)로 연결되기 때문입니다. 워드프레스 버튼은 구텐베르크 에디터에서 빼 놓을 수 없는 매우 주요한 기능으로 자리 잡았습니다.
✅ 워드프레스 블록 버튼 만들기
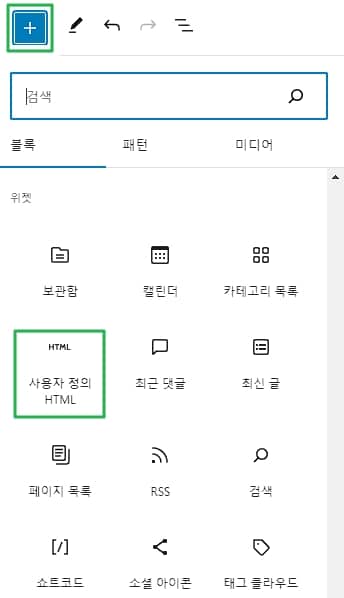
워드프레스 블록으로 버튼을 만들 수 있습니다. 블록 삽입기 토글에서 버튼 블록을 찾아 줍니다. 한글로 [버튼]이라고 검색해도 나오니 블록을 굳이 내려서 찾을 필요는 없습니다. 더 간단한 방법은 [/버튼]을 입력 후 엔터로 바로 사용할 수도 있습니다.

1. 버튼 블록 스타일
생성된 버튼 블록은 워드프레스 우측 설정에서 다른 블록처럼 디자인 설정을 할 수 있습니다. 글씨 크기와 크기 위에 [햄버거] 버튼을 눌러서 다양한 설정을 추가할 수 있습니다.

2. 버튼 색상 설정
스타일의 채우기와 아웃라인 중 하나를 선택할 수 있고 일반 색상 설정인 [단색] 및 그래디언트 설정으로 좀 더 다채롭게 버튼을 꾸밀 수 있습니다.

▼ 완성된 워드프레스 버튼 블록 예시입니다.

✅ 워드프레스 버튼 CSS 적용하기
다른 방법으로는 html 코드를 이용해서 CSS 버튼을 만드는 방법이 있습니다. 워드프레스 [블록 삽입기 토글]에서 블록을 추가 해 줍니다. ▼

▼ CSS 코드를 입력해서 작성할 수있습니다.

CSS 작성이 귀찮거나 직접 하기 어려운 경우 CSS 버튼 생성 웹사이트(해외)로 이동해서 설정할 수 있습니다.

✅ 워드프레스 버튼 링크 만들기
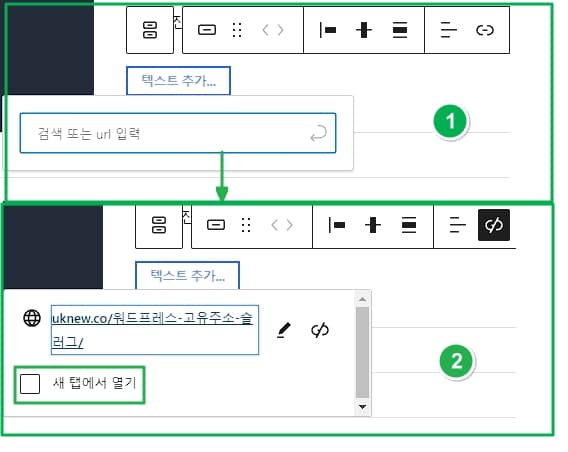
만들어진 버튼에 링크를 넣는 방법입니다.

워드프레스가 구텐베르크 편집기가 나온 이후 최근 몇 년 동안 빠른 발전을 하고 있습니다. 개인적인 생각으로 워드프레스의 페이지빌더가 더 이상 필요하지 않을 시기가 올 정도로 구텐베르크 블록편집기의 편리함과 기능이 나날이 발전하고 있는 것을 체감되기도 하네요.
콘텐츠 내 광고 및 제휴 링크가 포함될 수 있으며, 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.


![[WP] 워드프레스 카테고리 만들기(&워드프레스 메뉴 만들기) 18 워드프레스 작업](https://uknew.co/storage/2023/02/워드프레스-작업-768x528.png)

![[WP] Time to First Byte(TTFB)란? 워드프레스 TTFB 속도 줄이는 방법 5가지 20 워드프레스](https://uknew.co/storage/2021/06/워드프레스-테마-확인-1.jpg)
![[WP] 워드프레스 사이트 건강 필수 모듈 imagick 설치하기 21 워드프레스 사이트 건강-필수 모듈 imagick 안내](https://uknew.co/storage/2023/03/워드프레스-사이트-건강-필수-모듈-imagick-안내.png)